We recently held an AMA in our with the Ghost team, which led to some interesting tips and discussions about how to get the most out of the platform, so we decided to distill that information into this 101 guide to help you launch your own newsletter. Included are some neat tricks which you can use today to convert more readers into logged in members, and grow your newsletter audience.
1. What's the easiest way to get started?
The quickest way to see if Ghost is a good fit for your newsletter business is to sign up for a free 14-day trial. From there you can create your very own custom website in a few clicks and take the software for a spin.
The biggest thing to know at this stage is: You can get everything you need to launch a free or paid newsletter up and running in a couple of hours or less using the settings the platform provides, no code required.
Here's a 5-step guideline of the most common steps:
- Select a theme to suit your brand and install it
- Add a custom domain — there's no extra costs to use a domain that you own
- Customize the members Portal sign up flow to ask visitors to subscribe to your content
- Configure email settings, such as your from and reply-to address
- Connect to Stripe to start collecting payments (optional, for paid newsletters)
It's often better to keep it simple at this stage so you can focus on your product, the content. Ghost can do a lot more than the basics, but you don't need to customize everything right away. Don't let minor details hold you back from launching.
2. Growing an audience
Attracting visitors and encouraging them to enter an email address is the most important first step towards growing your newsletter.
Ghost has a built-in script called Portal, which places subscribe buttons on every single page of your site. This is a no-code solution which can be setup and customized inside Ghost Admin. All you need to do is decide what plans are available, what the icon looks like, and what color is used.

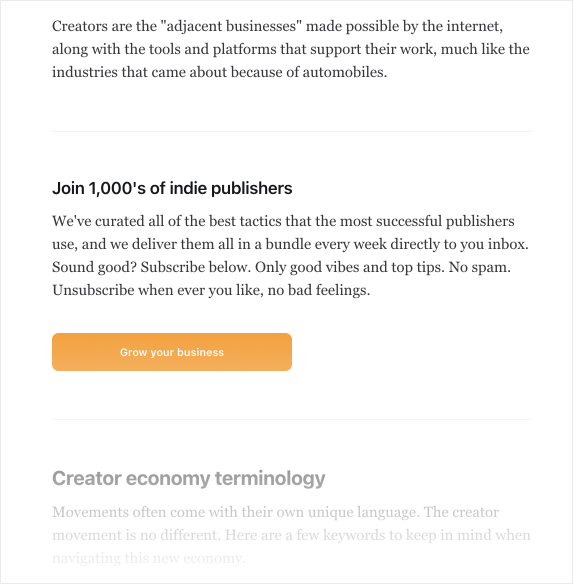
Some themes have additional CTA's built-in too, for example, the popular free Edition theme has a CTA in the header banner:

There are several other features in the editor which allow you to include custom calls-to-action as well. For example, you can use public previews to insert a divider anywhere inside your content. Everything above the divider is public, and everything below will be for members only — which is where logged out readers will see the CTA to become a member.
The Ghost editor also supports HTML cards and images, which means you can add your own CTA buttons using code or include a CTA banner design with a link. For example, include a button like this:

Using this code snippet in an HTML card:
<a href="<https://example.com/#/portal>"
style="
background-color: #f90;
border: none;
border-radius: 10px;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
font-weight: 600;
width: 80%;
">
Your Text Goes here
</a>
Adding /#/portal/ to the end of any URL will automatically open up the Portal popup right on the page, or you could direct people to a custom subscribe page if your theme includes it.
3. Sending email newsletters
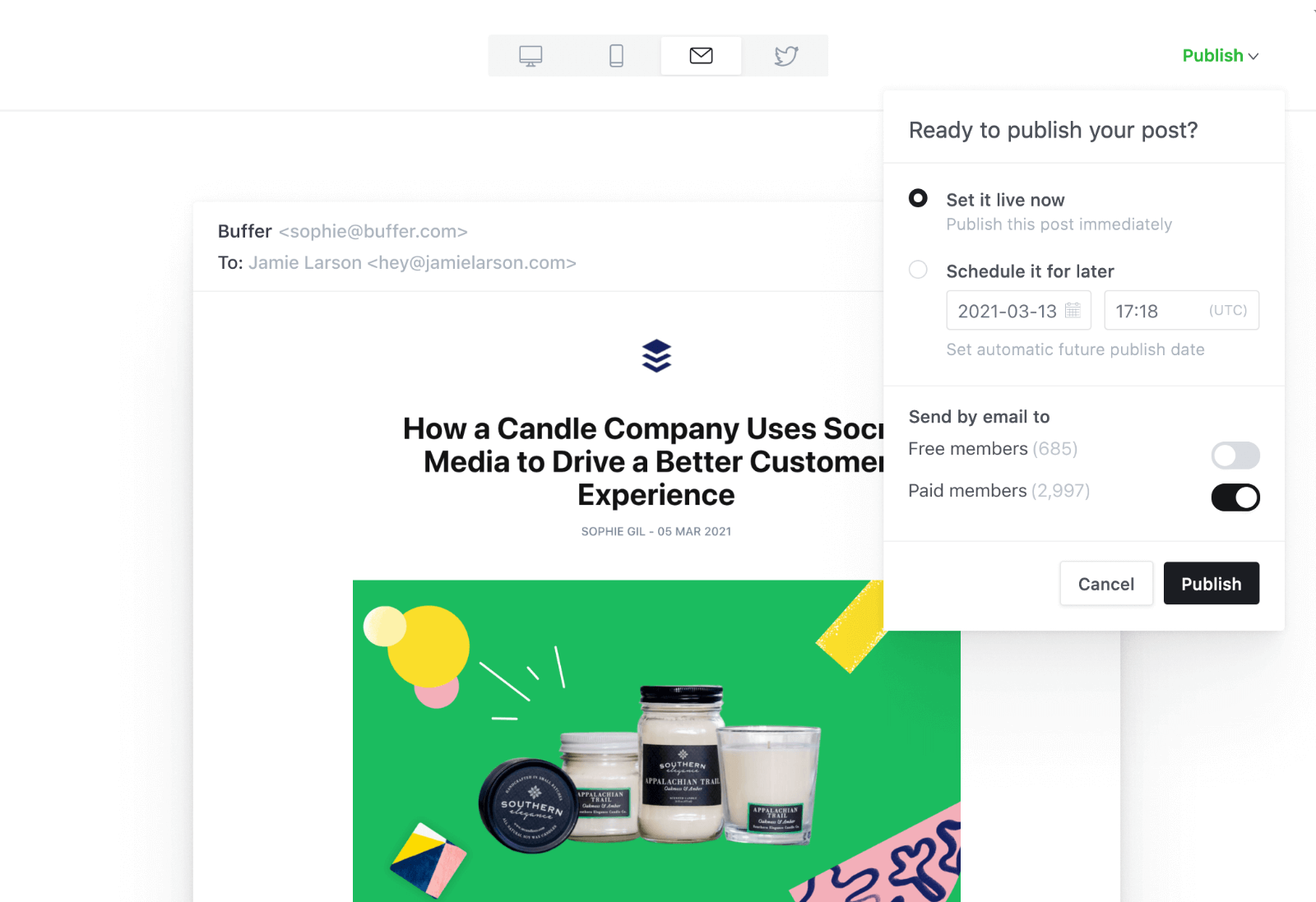
As a newsletter author, the most important thing to do next is to start creating content and sending emails. In Ghost, that's as simple as creating a new post in the editor, and then using the publishing options to decide who to deliver the post to when it is published.
You can customize some elements of the newsletter's design in the settings, and Ghost automatically delivers email newsletters in a beautiful template that has been battle-tested with all of the most popular email clients.

4. Creating pages
Chances are, you're going to want to add some pages to your site to explain what your newsletter is all about and why people should subscribe. You can add as many pages as you like from Ghost Admin, using the same distraction-free editor that you use for posts and emails. Add images, galleries and any type of embed in your pages to make them stand out.
Adding new pages to your site's navigation is as simple as heading to Settings → Navigation, and adding a new field with a link:

5. Publishing other types of content
If an email newsletter isn't your only offering, you're in luck. Ghost is a fully-fledged CMS which means you have a suite of content management features at your fingertips that allow you to publish articles, group them into collections with tags, and decide whether the content is public or available to members only, complete with baked-in SEO and social sharing features. This means it's possible to:
- Include podcast episodes in their own content archive
- Publish public content and optimize it for the search engines to drive new visitors
- Publish member-only articles as bonus content for your newsletter subscribers
- Embed video content from YouTube in its own content archive
Tip: All tags automatically generate their own content archives. For example, if you use the tag podcast on a post, it automatically appears at the following URL: example.com/tag/podcast. You can add these URLs to your navigation, too.
No matter which platform you use, the most important thing to do when you first launch is to focus on your content. Ghost has a range of resources covering topics such as how to find a niche, set your pricing, and more.

